
Javan Makhmali on Twitter: "@DivDev_ California Style Sheets https://t.co/ixMOuxICbt https://t.co/0WK4yFdOvj" / Twitter

CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...

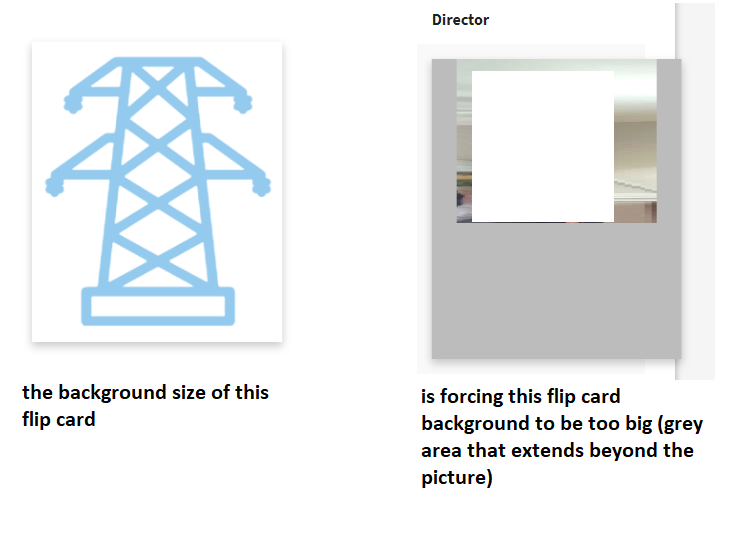
Multiple flip cards with different sizes? (isolating their pixel attributes?) - CSS - W3Schools Forum
![Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion](https://global.discourse-cdn.com/business6/uploads/balsamiq/optimized/2X/b/bfe24717efca4b0433f1136aecde00c54dcff413_2_558x500.jpg)
Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion

Using CSS and JS is there a way to activate box-shadow from an element mousing over another element? : r/webdev